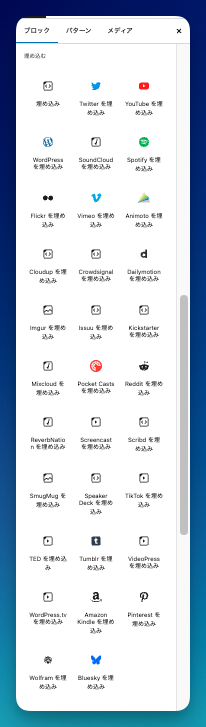
YouTubeの埋め込みやTwitterの埋め込みなどができるのはとても便利ですが、埋め込みブロックのバリエーションが肥大化して探しにくいかなと思っています。

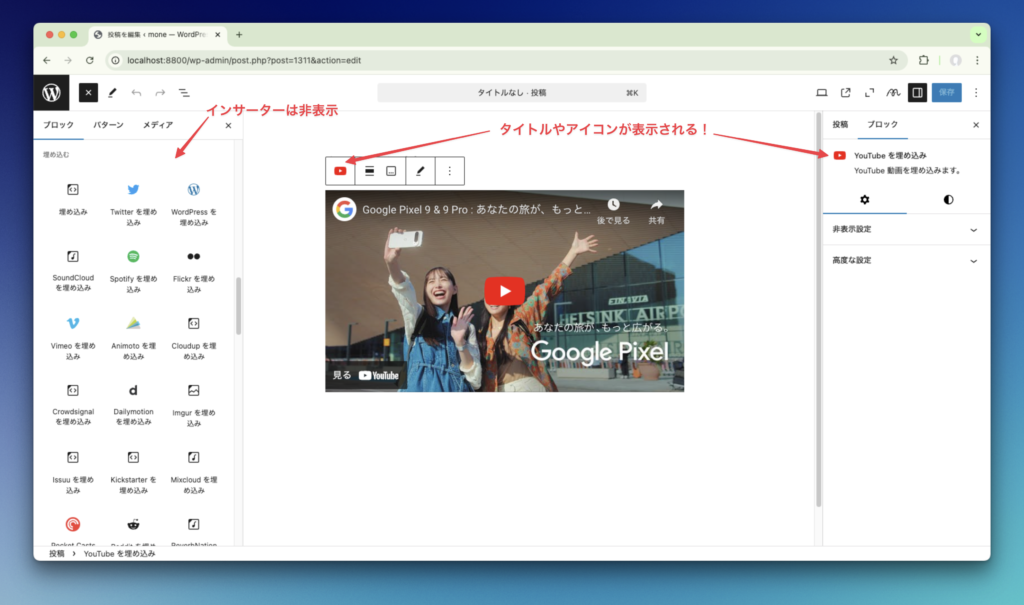
特に日本人には馴染みのないものはインサーターからは非表示にしても良いかと思っています
非表示にする方法
結論、対象のバリエーションのscopeをblockのみにすれば良いです。例えばYouTubeとTwitterを非表示にする場合、以下のコードを書けば非表示になります。
/**
* WordPress dependencies
*/
import { getBlockVariations } from '@wordpress/blocks';
import domReady from '@wordpress/dom-ready';
domReady( () => {
const registerEmbedBlocks = [
'youtube',
'twitter',
];
getBlockVariations( 'core/embed' )?.forEach( ( block ) => {
if ( registerEmbedBlocks.includes( block.name ) ) {
block.scope = [ 'block' ];
}
} );
} );
これはコアのソースで非推奨になったバリエーションのscopeをblockに固定することでインサーターから非表示にしていたのを参考にしています。

unregisterBlockVariationではダメなのか?
unregisterBlockVariationでも良いのですが、unregisterBlockVariationはバリエーション自体の登録をなくすのでタイトルやアイコンが表示されなくなるためこのようにしています

unregisterBlockVariation( 'core/embed', 'youtube' );ちなみにWordPressテーマMoneでは以下のバリエーションは非表示にしています。
/**
* WordPress dependencies
*/
import { getBlockVariations } from '@wordpress/blocks';
import domReady from '@wordpress/dom-ready';
domReady( () => {
const registerEmbedBlocks = [
'flickr',
'cloudup',
'imgur',
'kickstarter',
'reddit',
'issuu',
'mixcloud',
'scribd',
'smugmug',
'crowdsignal',
'reverbnation',
'reverbnation',
'pocket-casts',
'animoto',
'screencast',
'ted',
'videopress',
'bluesky',
'wolfram-cloud',
'wordpress-tv',
'tumblr',
];
getBlockVariations( 'core/embed' )?.forEach( ( block ) => {
if ( registerEmbedBlocks.includes( block.name ) ) {
block.scope = [ 'block' ];
}
} );
} );ただ、上記のように普通に使えるのでシンプルな埋め込みブロックを配置して埋め込みたいURLを入れていただければと思います!それでは👋