WordPressテーマMoneではGithubコードを以下のように埋め込むことが出来ます。
こちらのブロックの使い方を解説していきます。
GitHubコード埋め込みブロックの使い方
- 埋め込みたいGithubのコードを開きます。
- 埋め込みたいコードの範囲をシフトを押しながら選択します。
- 3本ラインからCopy Parmalinkを押してリンクをコピーします。
- Githubコード埋め込みブロックでコピーしたリンクを埋め込めば完成です。
Githubトークンの取得方法
Githubコード埋め込みブロックはGithub REST APIを利用しています。Github REST APIは同一IPからのアクセスは1時間に60回までの制限があります。
コードは表示したタイミングでキャッシュするようにしていますが、制限にすぐに達してしまいます。Githubトークンを利用するとAPIの制限が緩和するので設定することをおすすめします。
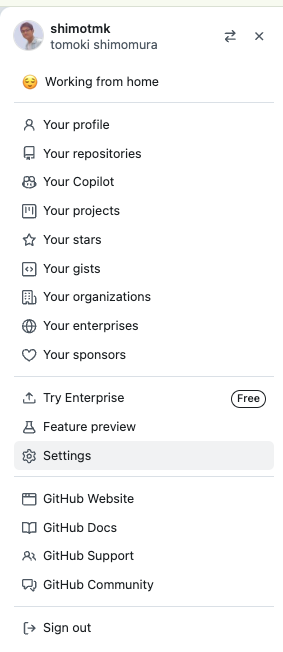
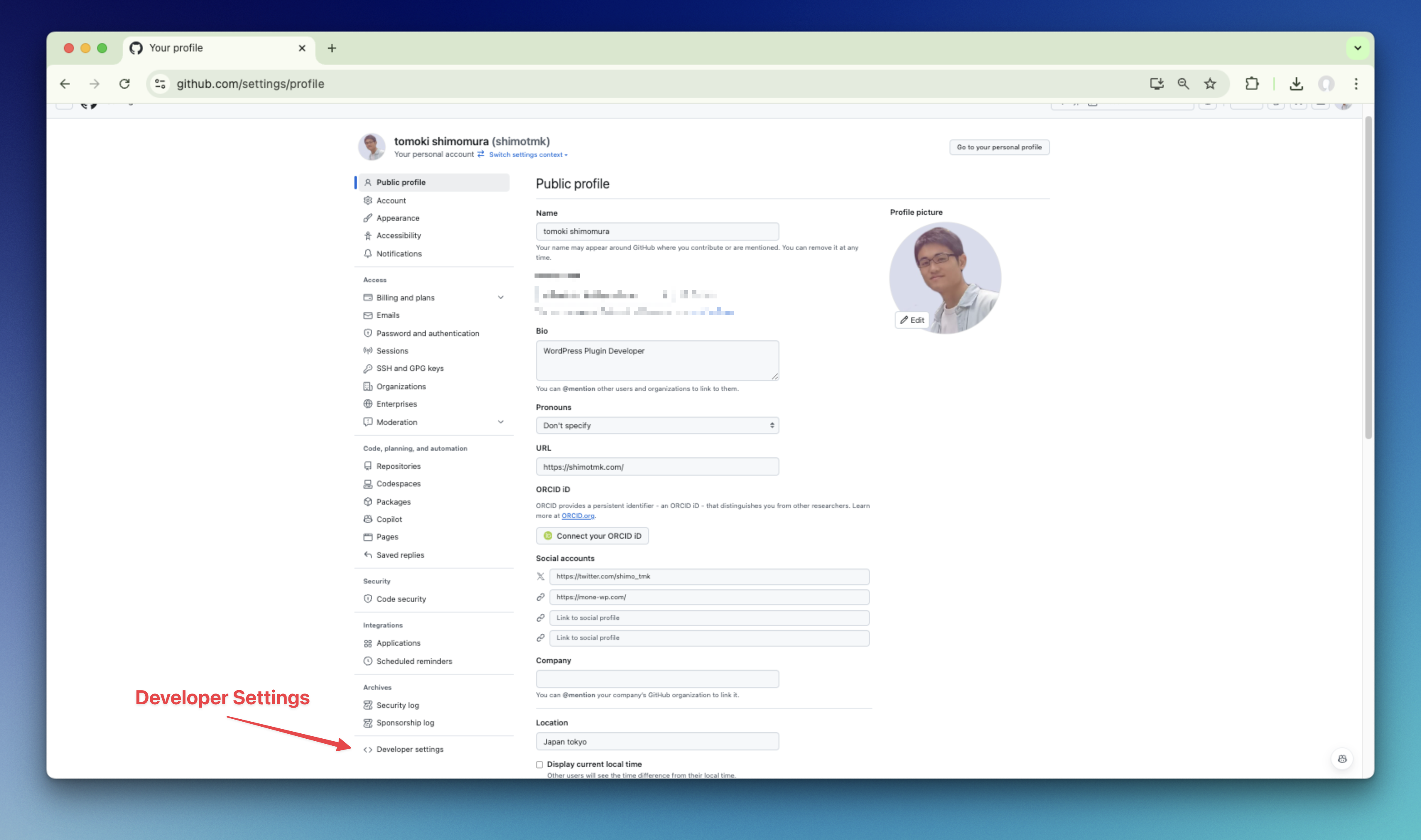
1. Githubのアカウントを作ってSetting画面に移動します。

2. 左側のメニューからDevelopper settingsをクリックします。

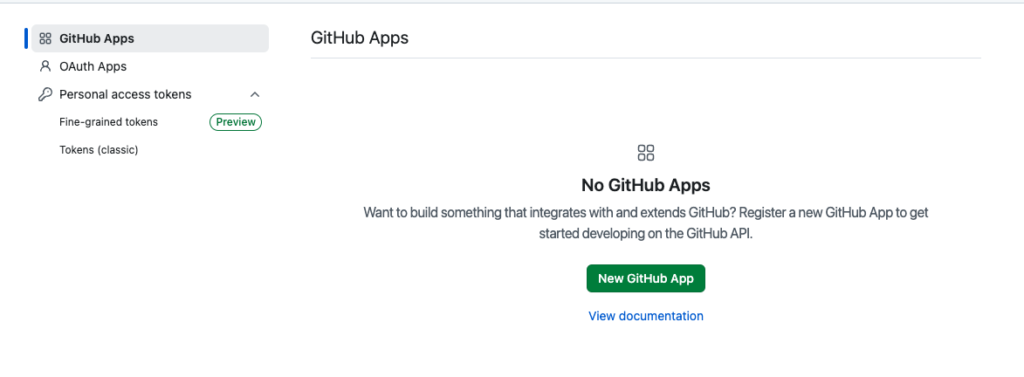
3. Personal Access Token > Fine-grained tokenからGenerate new tokenをクリック

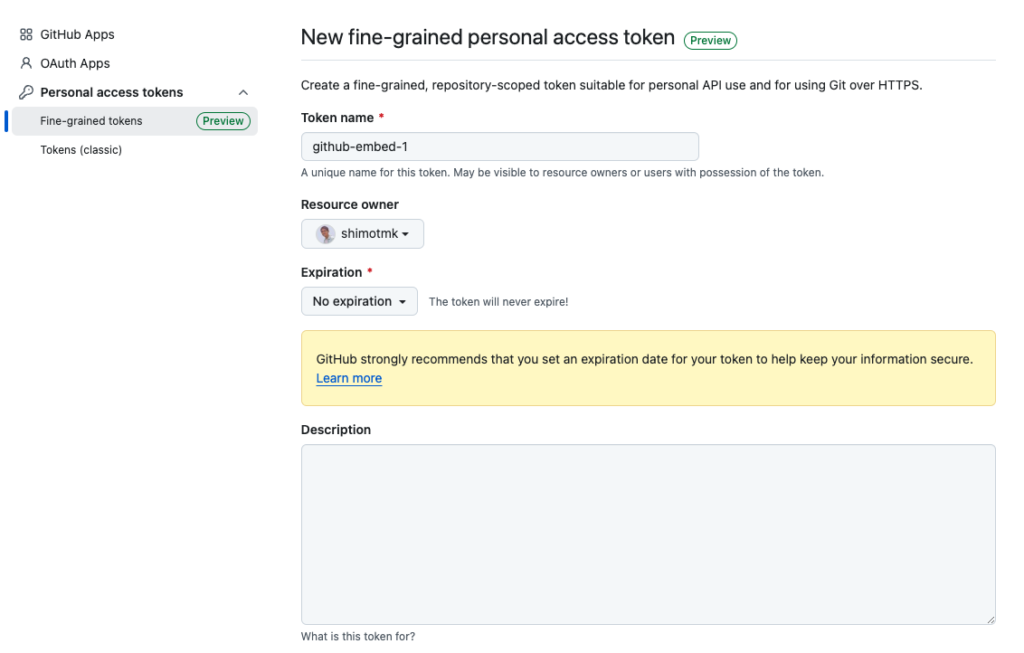
4. Token nameとExpiration(有効期限)を設定してGenerate Token(他はデフォルトのままでOK)

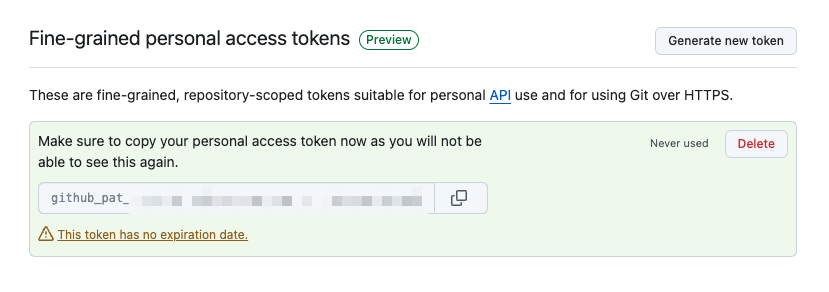
5. Tokenが発行されるのでコピ−

※画面を閉じるとTokenは2度と見れなくなるので安全な場所に保存しましょう。
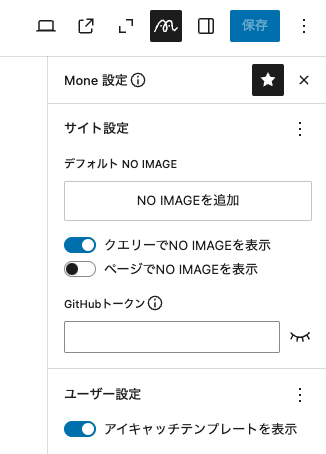
6. WordPressに戻ってMone設定からGitHubトークンを貼り付ければ完了です

技術ブログを書く際にGithubのコード貼り付けでわかりやすい記事になったらなと思っています!