先日ブロックテーマMoneを発売しました。
作ってみて感じたクラシックテーマとブロックテーマの違いをまとめてみました。
| クラシックテーマ | ブロックテーマ WordPress5.9 登場(2022年) |
|---|---|
| フックを使ったカスタマイズ(PHP) | ブロックを使ったカスタマイズ(JavaScript,PHP,React) |
| カスタマイザー/ウィジェットでカスタマイズ | サイトエディタからブロックでカスタマイズ |
カスタマイズしたデータはwp_optionsテーブルに入る | カスタマイズしたデータはwp_postsテーブルに入る。リビジョンで復元やリセットが出来る |
| ヘッダー、フッター、404ページやアーカイブページなどは直接編集出来ない | サイトエディターからブロックを使用してテンプレートを直接編集出来る |
| すべてのページでブロックのCSS,JSを読み込む | 使っているページのみブロックのCSS,JSを読み込む |
wp_head の後でブロックを作る | wp_headより前でブロックを作るヘッダーでブロックのCSSやJSを読み込める |
| デフォルトテーマでクラシックテーマはTwenty Twenty-Oneまで | Twenty Twenty-Two以降デフォルトテーマはブロックテーマ |
どちらも基本的にはという意味で考えてください
ブロックテーマでもPHP関数は使用しますし、クラッシックテーマもアーカイブページや404がカスタマイズできるものなどもあります
一つ重要なのはデフォルトテーマがブロックテーマということです。
基本的にWordPressコアコントリビューターはデフォルトテーマで動作確認をして開発をしています。
なのでクラシックテーマでは大きな機能追加などが行われにくくバグの改修が後回しになりがちな印象です。
wp_headより前でブロックを作る。ヘッダーでブロックのCSSやJSを読み込める
というのはブロックテーマは以下のテンプレートが使われてサイトをレンダリングします。
get_the_block_template_html()でdo_blocksされるのでwp_headより前でブロックの情報を取得できる形になります。
そして現時点ではクラシックテーマが自動的にブロックテーマになることは無いです
例えばクラシックテーマのTwenty Twenty Oneがアップデートを経てブロックテーマになることは無いという意味です
なのでブロックテーマにしたいとおもったらブロックテーマをインストールしてテーマを切り替える必要があります。
最後に
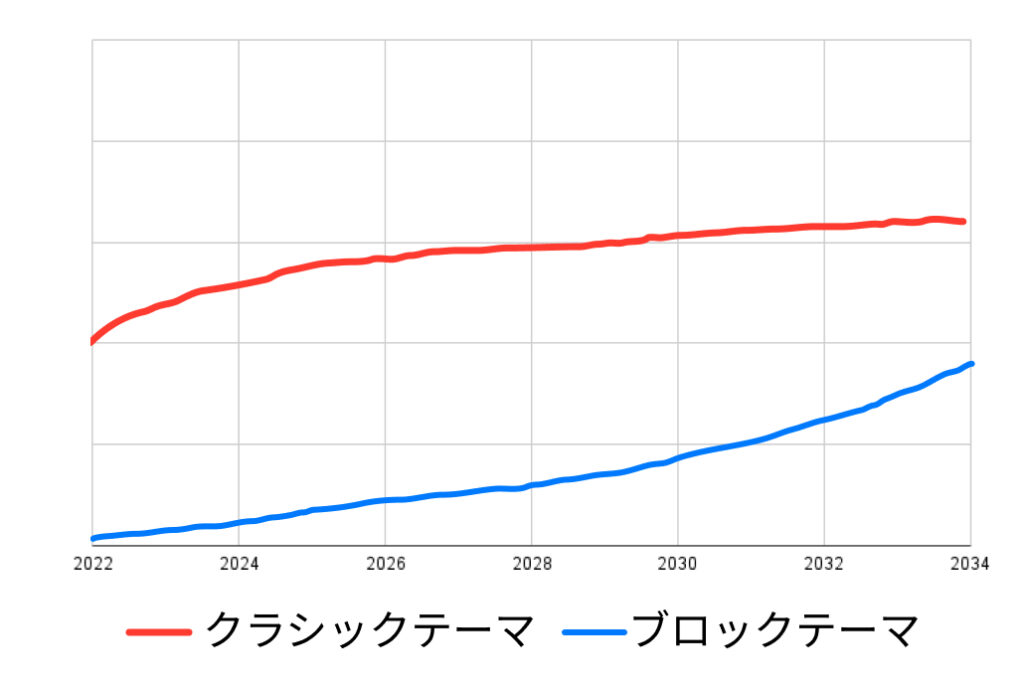
最後にブロックテーマとクラシックテーマの推移を予想したいと思います。
なんとなく僕の予想はこんな感じです。

ブロックテーマは徐々に徐々に盛り上がっていくと思います。
ただWordPressは長く使われているので、既存のサイトをすべてブロックテーマに変えるのは大変です。
でも、新しいサイトを作るなら、ぜひブロックテーマを試してみてください! 直感的な操作で、自由なデザインが楽しめます。
まだブロックテーマを使ったことがない方は、一度試してみる価値ありですよ。
ご意見等ありましたらこちらのポストにコメントください。それでは👋